5 przykładowych projektów, które możesz umieścić w swoim portfolio
Starając się o pierwszą pracę jako front-end developer ciężko jest opowiedzieć o swoim doświadczeniu jako programista. Podczas nauki zwykle będziemy starali się użyć w praktyce nowo nabytych umiejętności, jednak taki kod rzadko będzie nadawał się do pokazania szerszemu gronu. W rezultacie nasze repozytorium będzie składało się z pojedynczych, niedokończonych projektów,, prezentujących niską jakość kodu oraz często zawierających komentarze lub commity, których nie powinien zobaczyć potencjalny pracodawca.
Programowania najlepiej uczyć się w praktyce. Pamiętaj, aby po skończeniu projektu wyciągnąć wnioski z nauki i w miarę możliwości ulepszyć swój kod.
Twoje CV do pierwszej pracy z oczywistych przyczyn nie będzie posiadało wielu fragmentów potwierdzających doświadczenie jako programista. Dobrze zrobiony i przemyślany projekt warto dodać do CV, aby pokazać umiejętności w praktyce. Osoba odpowiedzialna za rekrutację będzie mogła w pewnym stopniu zweryfikować poziom twoich umiejętności przed zaproszeniem na rozmowę.
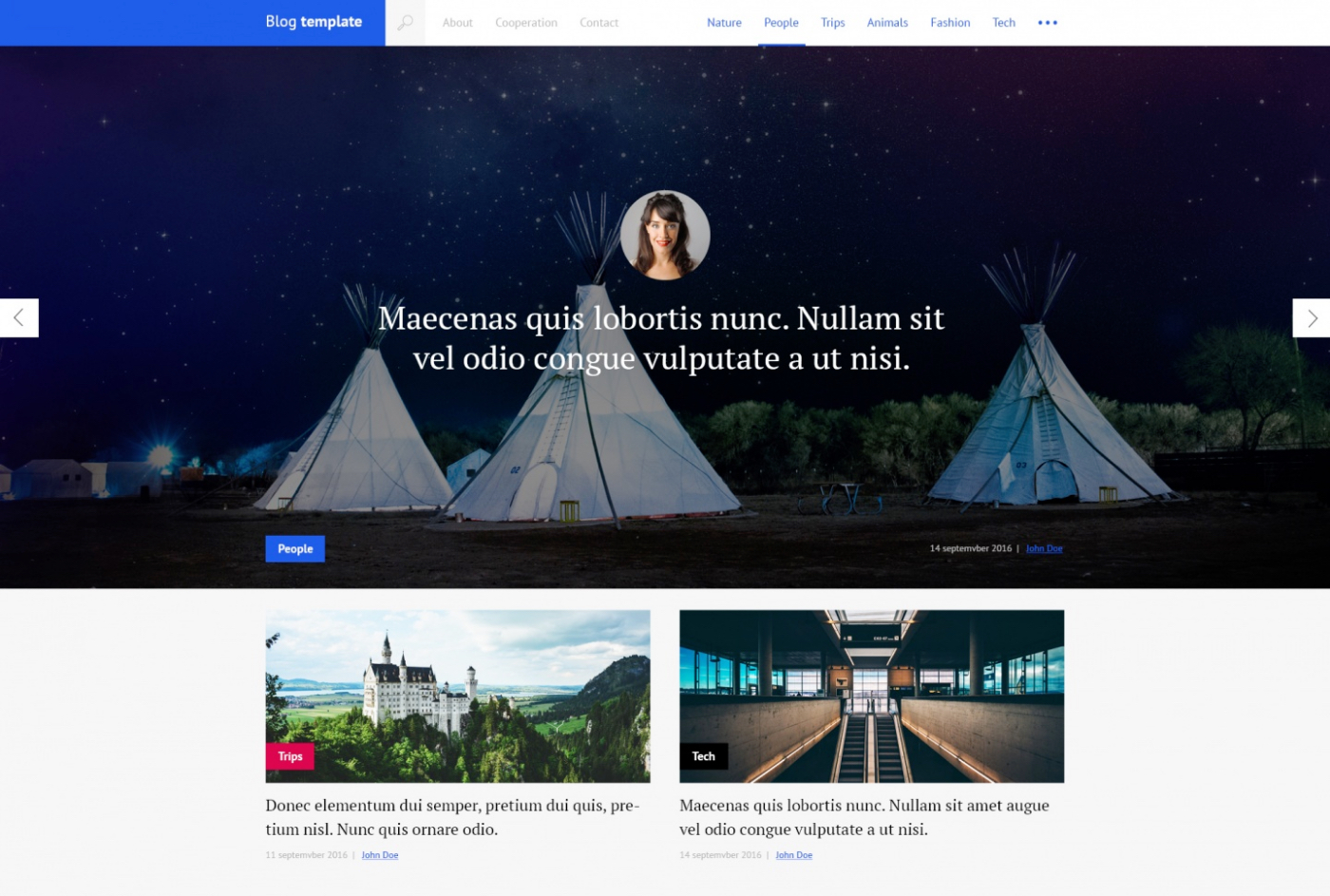
Szablon bloga (HTML + CSS)

Dobrym sposobem na zweryfikowanie znajomości HTML + CSS będzie stworzenie prostego szablonu bloga. W sieci możecie znaleźć wiele przykładowych szablonów.
Podstawowe funkcje:
- strona startowa, pojedynczego posta oraz kontakt
- użycie CSS grid
- responsywność
Dodatkowo:
- dodanie slajdera
- uzupełnienie strony prawdziwą treścią zamiast lorem ipsum
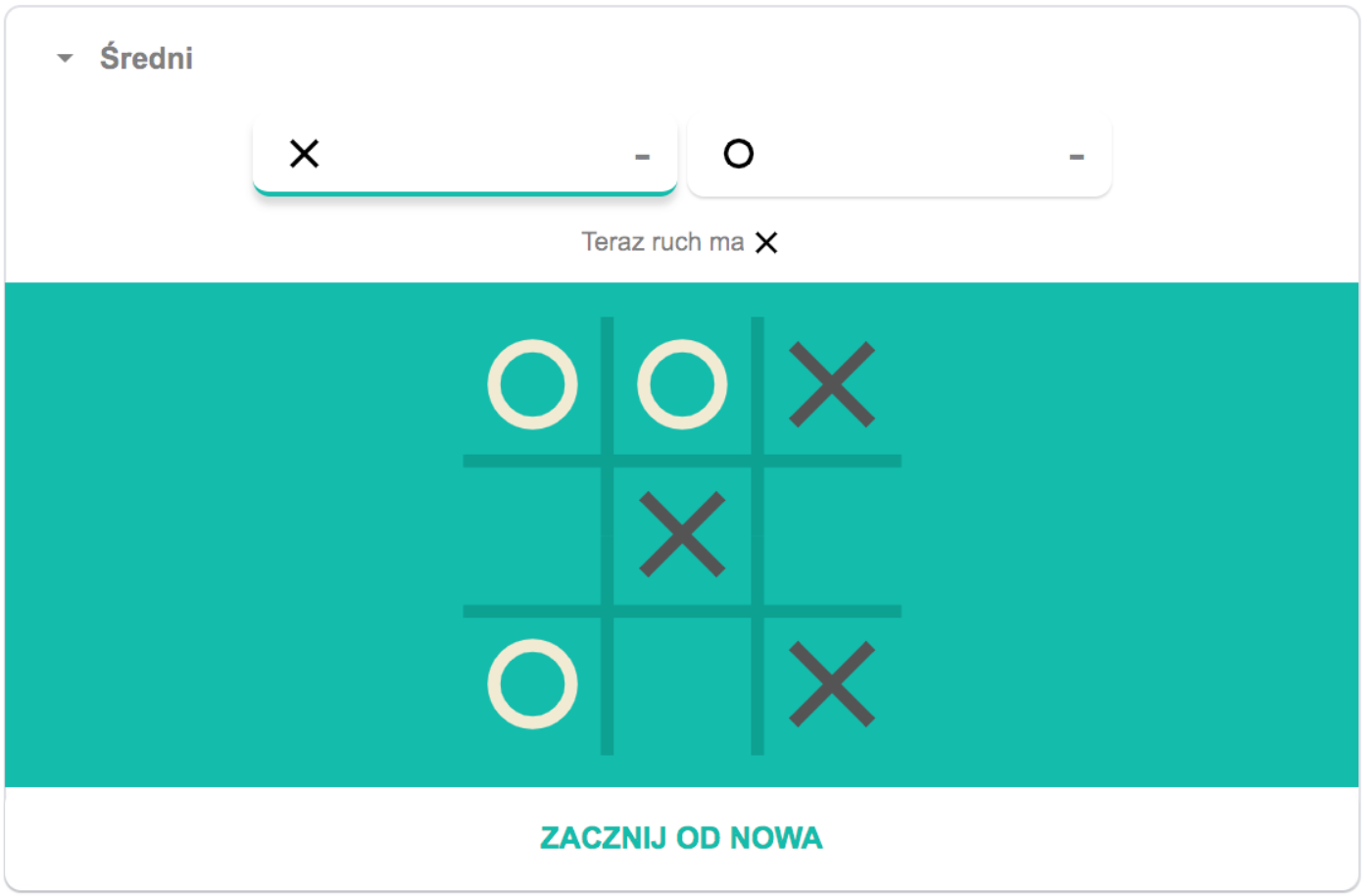
Kółko i krzyżyk (JS)

Implementacja znanej gry kółko i krzyżyk może być dobrym i interesującym projektem testującym waszą znajomość JavaScriptu. Przećwiczycie umiejętność reagowania na interakcję użytkownika, przechowywania danych oraz odzwierciedlania ich w DOM.
Podstawowe funkcje:
- ekran wyboru nazwy 2 graczy oraz symboli (O lub X)
- losowanie pierwszego gracza
- rysowanie symbolu na planszy za pomocą kliknięcia
- weryfikacja wygranej
Dodatkowo:
- stworzenie tablicy wyników oraz zapis w local storage
- zaimplementowanie trybu gry z komputerem, stworzenie własnego algorytmu lub wykorzystanie algorytmu minmax
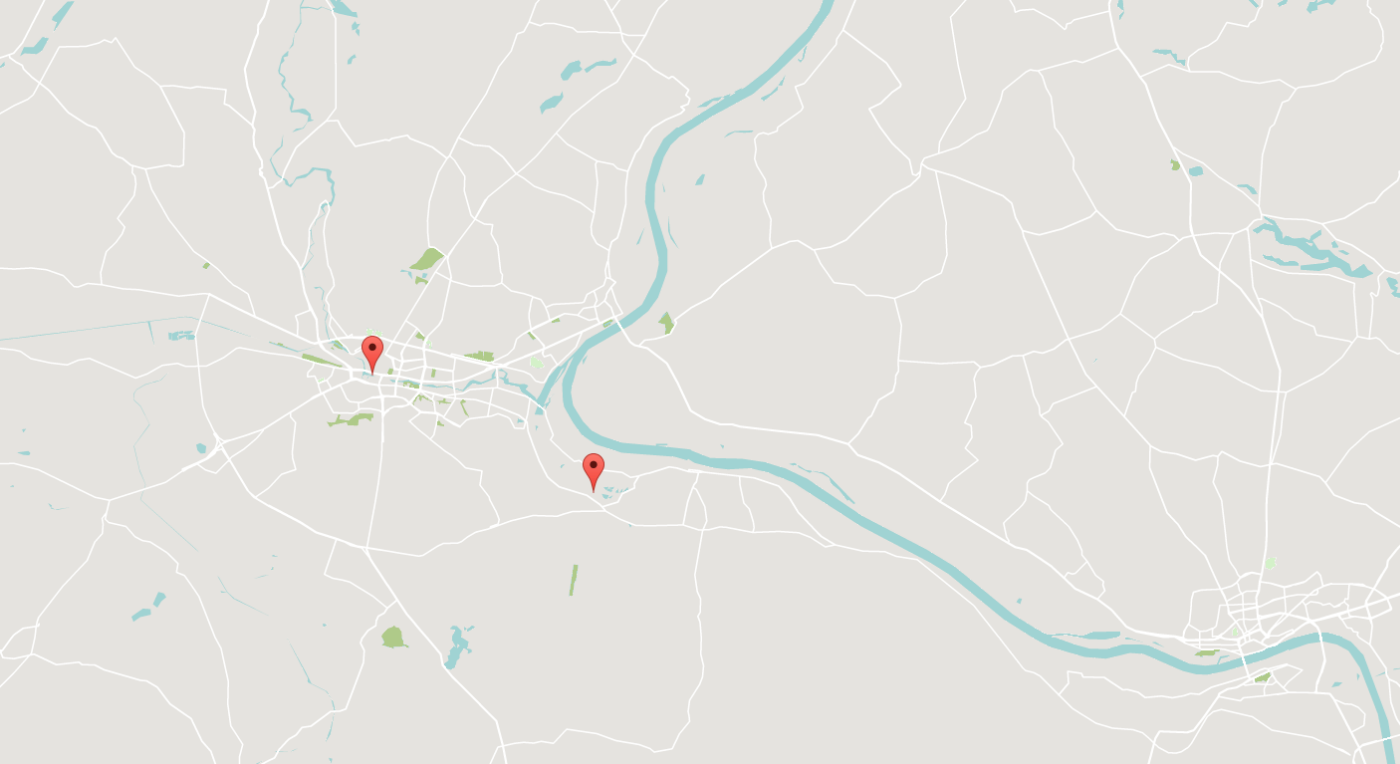
Udostępnianie lokalizacji (JS)

Ciekawym projektem na zaprezentowanie umiejętności integracji z zewnętrznymi usługami będzie stworzenie aplikacji, która pozwala na udostępnienie lokalizacji znajomemu.
Podstawowe funkcje:
- wyświetlenie bieżącej lokalizacji na mapie
- przycisk "Udostępnij" zapisujący bieżącą lokalizacje (np. w Firebase) oraz tworzący link do udostępnienia
- strona z mapą zawierająca twoją lokalizację w chwili stworzenia linka oraz bieżącą lokalizację znajomego, który ten link otworzył
Dodatkowo:
- strona udostępnionej lokalizacji będzie pokazywała twoją obecną lokalizację zamiast tej stworzonej w momencie kliknięcia przycisku "Udostępnij" (odświeżana co kilka sekund)
- gdy znajomy wejdzie w link będziesz mógł również zobaczyć jego lokalizację
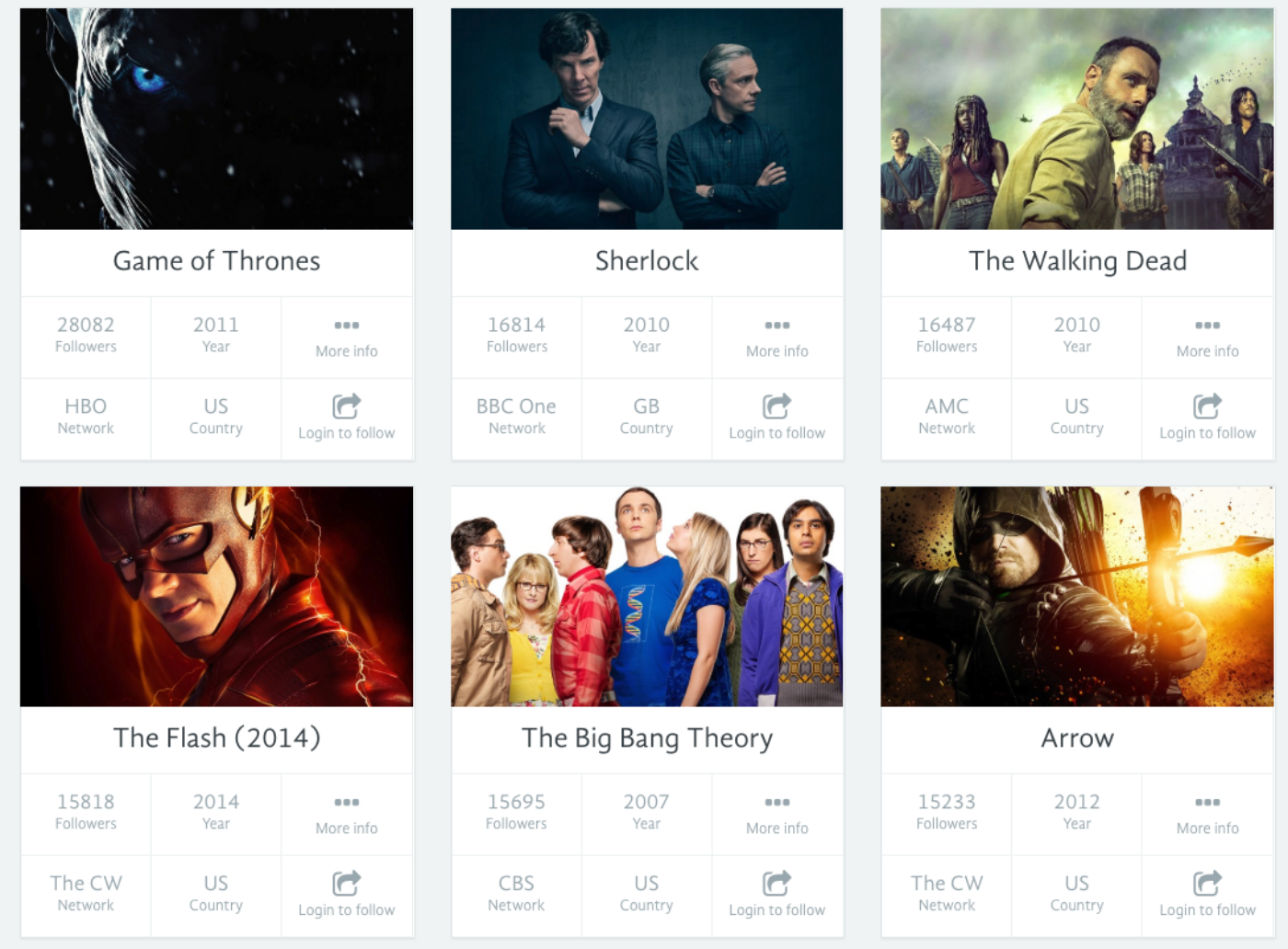
Śledzenie premier seriali (framework JS)

Aplikacja pomoże fanom śledzić daty premier ich ulubionych seriali. Będzie również dobrą okazją dla ciebie, aby skorzystać z frameworka i wykorzystać już poznane wiadomości z zakresu HTML, CSS oraz JS.
Podstawowe funkcje:
- wyszukiwanie serialu z wykorzystaniem TVMaze api i dodanie go do listy
- wyświetlenie listy zapisanych seriali i posortowanie ich według daty premiery najbliższego odcinka
- możliwość przejścia do strony detali serialu
- zapis danych użytkownika do local storage
Dodatkowo:
- wysyłanie emaili lub push notification, gdy zbliża się data premiery odcinka
Budżet domowy (framework JS)

Stworzenie aplikacji pozwalającej na śledzenie budżetu domowego nie tylko sprawdzi twoje umiejętności obsługi formularzy i przechowywania danych, lecz także pomoże ci oszczędzać pieniądze.
Podstawowe funkcje:
- dodanie kategorii
- dodanie wydatku: kwota, opis, kategoria
- podsumowanie wydatków miesięcznych z podziałem na kategorie
- zapis do danych np. do Firebase
Dodatkowo:
- dodanie logowania i obsługa wielu użytkowników
Nie musisz oczywiście odwzorowywać zaproponowanych projektów 1:1. Są to tylko przykłady, które sprawdzają umiejętność użycia nowo nabytej wiedzy w praktyce. Spróbuj swoją aplikacją rozwiązać jakiś problem lub zautomatyzować czynność, z którą często spotykasz się ty lub znajomi..
Jako fan seriali ciężko mi czasem było zapamiętać daty wychodzenia nowych odcinków, a także pamiętać o premierach nowych sezonów. Aplikacja do śledzenia premier seriali doskonale rozwiązałaby mój osobisty problem.
Dobrą metodą jest też spisanie minimalnego wymiaru funkcji jakie ma spełniać aplikacja, aby określić MVP (Minimum Viable Product). Podczas programowania będziesz odkrywał nowe funkcje jakie możesz dodać do aplikacji, dodaj je do listy dodatkowych funkcji zamiar od razu zabierać się do implementacji. W taki sposób uda ci się skończył projekt w miarę szybkim czasie i będziesz mógł go od razu dodać do portfolio. Kolejne funkcje możesz implementować po kolei już po ukończeniu MVP. Dzięki temu twój produkt zawsze będzie działający, wzbogacany jedynie o nowe funkcje z biegiem czasu.
Jeżeli nie masz własnego pomysłu to polecam z zapoznaniem się z inspiracjami na stronie 1000 projects oraz z listą publicznych API, które mogą wam podsunąć ciekawy pomysł.